Wordpressには投稿を書く方法が2つあります。1つは今までお伝えして「ブロックエディター(グーデンベルグ)」を使った方法と、もう1つはWordなどの文章作成ソフト感覚で編集できる「クラシックエディター」を使った方法です。本日はその「クラシックエディター」についてお話していきます。
「クラシックエディター」とは
「ブロックエディター」はWordpress5.0から装備されたもので、それ以前というかもともと「クラシックエディター」でした。「クラシックエディター」はWordのような文章作成ソフトを使用する感覚で作業することができ、初心者の方にはこちらの方がとっつきやすいかもしれません。
「クラシックエディター」の構成
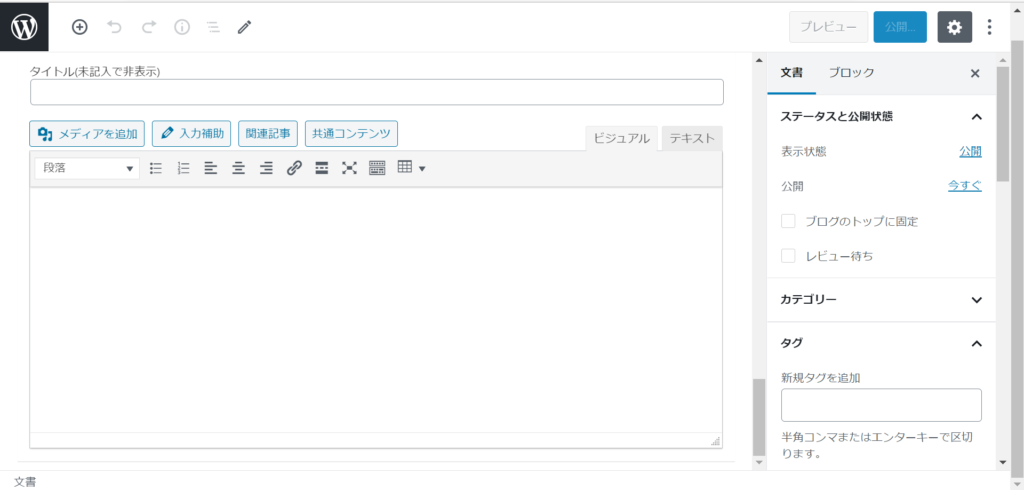
すでにプラグインしてある場合は、新規投稿画面を下の方にスクロールしていくと文章作成ソフトのような見慣れた枠があります。それが「クラシックエディター」です。
編集画面は、大きく3つに分かれます。
- 記事タイトル入力部
- 記事タイトルの入力とパーマリンク(作成中記事のURL)の編集を行う
- 記事本文入力部とその上の編集ツールバー
記事本文の入力
右側の関連情報パネル
記事の下書き保存やプレビュー、記事の公開の管理のほか、カテゴリー、アイキャッチ画像などの設定(フォーマットという欄の設定は「標準」のままでよいでしょう。
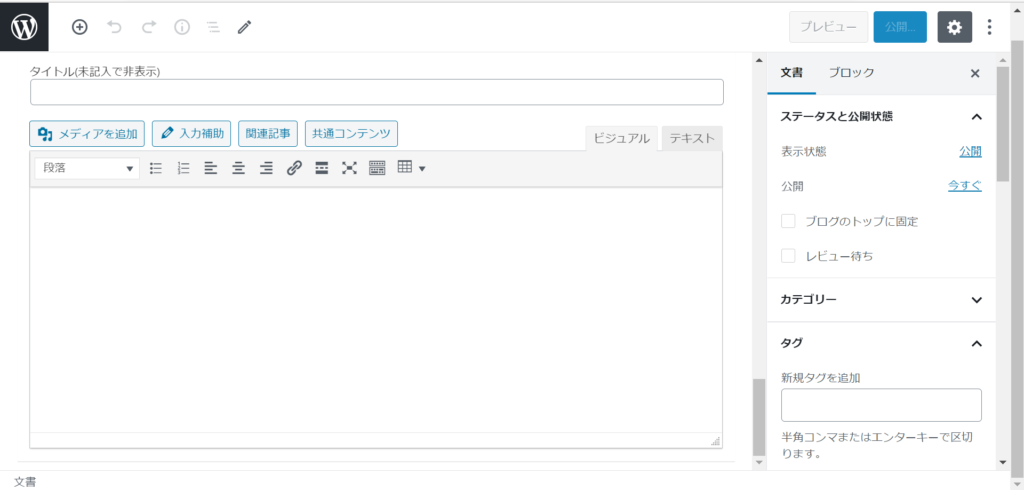
ビジュアルエディターとテキストエディター
記事本文入力部の右側に「ビジュアル」「テキスト」と表示されたタブがあります。通常は「ビジュアル」タブが選択されているので、この状態で使います。「ビジュアル」タブは、HTMLの知識がない人でも文章が書け、Word感覚で編集できるのが特徴です。
「テキスト」を選択するとHTMLを使って記事を入力することができますが、専門用語を勉強する必要がありますので初心者の方にはおすすめはしません。こういうものがあるんだなと思っていただければ結構です。
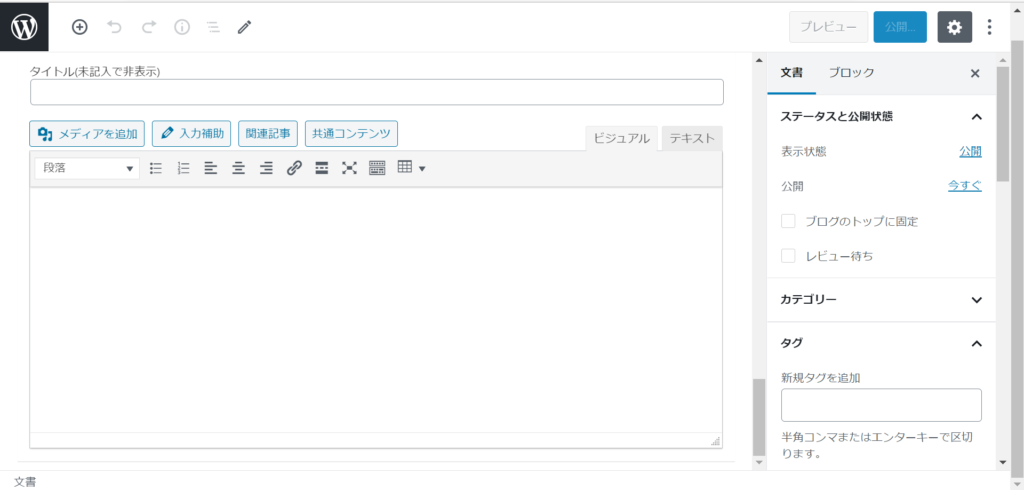
タイトルの入力とパーマリンクの入力~記事タイトル入力部
まずは、投稿記事編集画面のタイトル欄にタイトルを入力します。タイトルを入力し、Enterを押すとパーマリンクが表示されます。URLは日本語のままだと何かと不便なことが多いので、編集をクリックすると編集できるボックスが開くので、半角英字数字表記に直しておきましょう。再度クリックすればOKです。
記事本文の入力~記事本文入力部とその上の編集ツールバー
適当にテキストを入力してEnterキーを押してみてください。すると、自動的に段落として扱われ、段落と段落の間に、自動的にスペースが入ります。同じ段落内で改行だけしたい場合は「Shift+Enter」を押します。これは「ブロックエディター」の時と同様です。
ツールボタンの使い方は、基本的にはWordと同じような操作画面ですので、それほど難しくはないと思いますが、見出しの階層の設定は、左上の「段落」という表示されているところをクリックし、ドロップダウン表示されるメニューから見出しを選択します。
画像の挿入方法
記事内に画像を挿入したい場合は、挿入したい部分にカーソルを置いて、「メディアの追加」をクリックするとメディアライブラリーが開きますので選択し、編集が必要であれば編集して「投稿に挿入」をクリックすれば、記事内に挿入されます。アイキャッチ画像についても同様の方法です。
投稿記事内容を確認したい場合は、画面右上の「プレビュー」をクリックします。
投稿記事の制作が終了しましたら、「公開」をクリックすれば完了です。
最後に
「ブロックエディター」「クラシックエディター」どちらが使いやすそうでしたか?見出しの階層やパーマリンク、アイキャッチ画像、カテゴリーの設定など基本的な考え方は同じです。使いやすい方で記事を入力してみてください。
Let’s try anyway!